zhubai-toolbox
竹白工具箱 🧰
为竹白(zhubai.love)创作者与阅读者的浏览器扩展、油猴脚本,包括详情页显示文章目录,详情页显示网站目录大纲(TOC),订阅者信息导出,Markdown 编辑器等功能。更多功能欢迎交流。
欢迎订阅我的《好工具周刊》。
竹白没有官方的交流社区,大家有什么问题,欢迎来这里交流。
功能
- 详情页左侧栏显示文章目录 ✅
- 详情页右侧栏显示网站目录大纲(TOC) ✅
- 订阅者信息导出 ✅
- Markdown 编辑器 (Comming soon)
截图
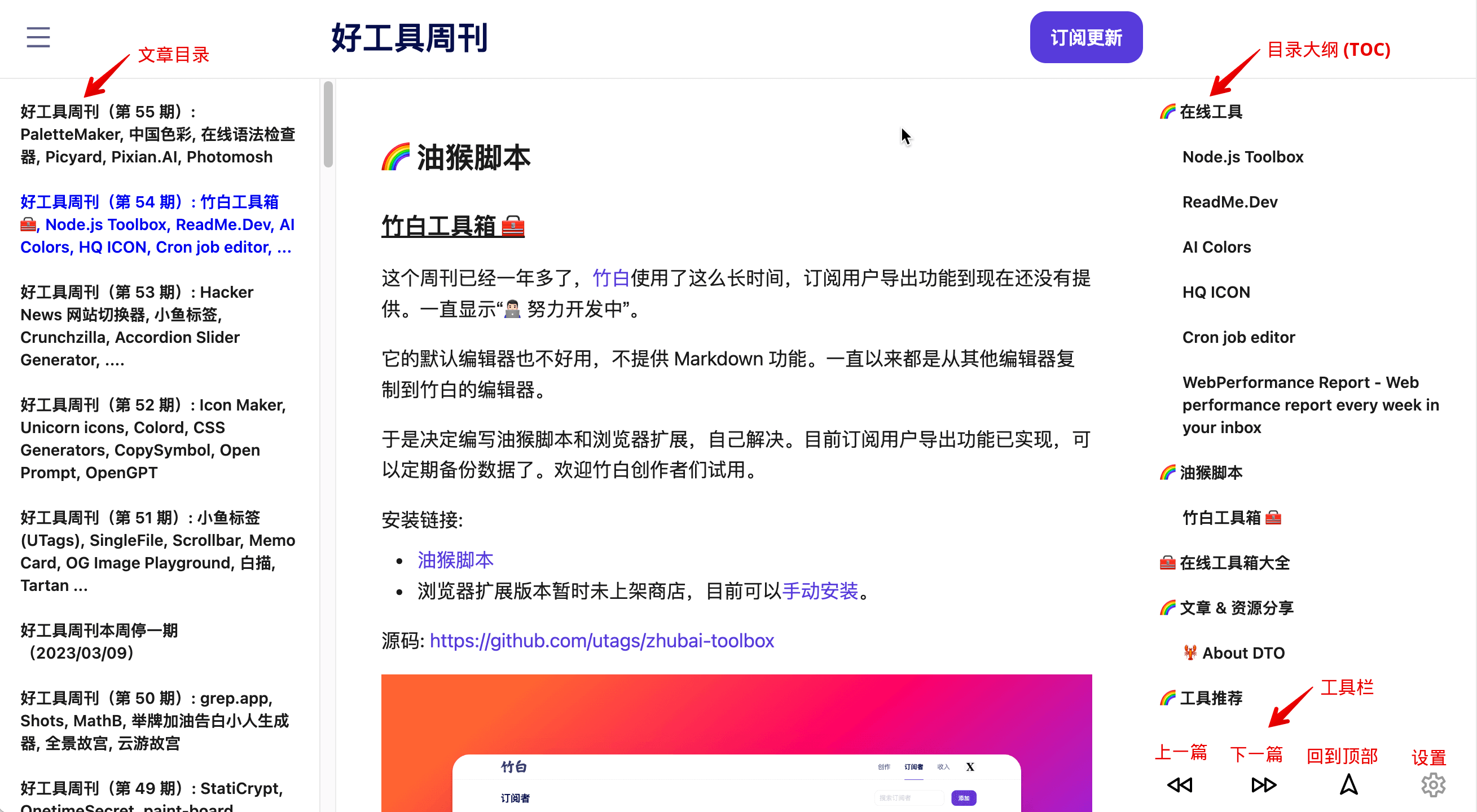
- 详情页左侧栏显示文章目录,详情页右侧栏显示网站目录大纲(TOC)、工具栏

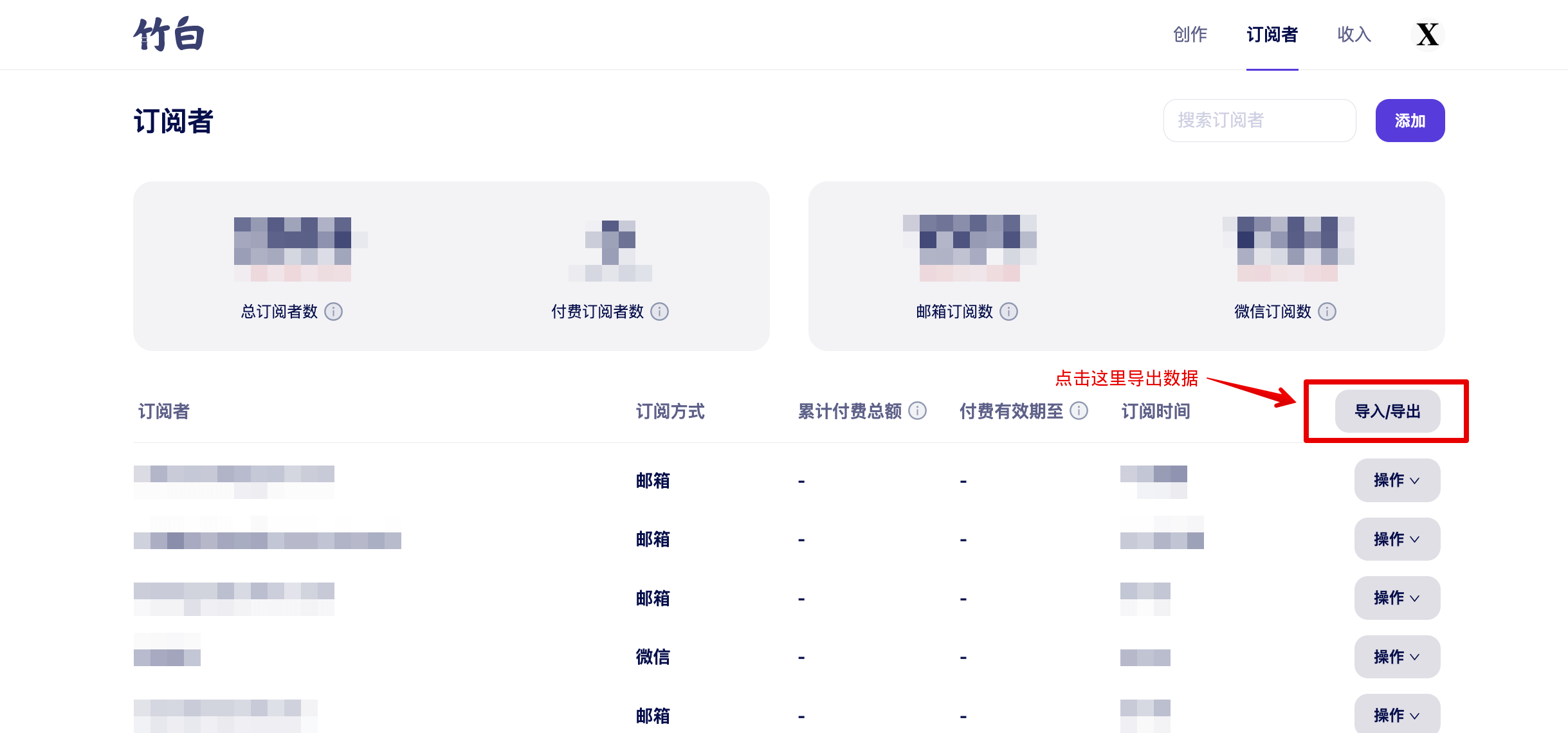
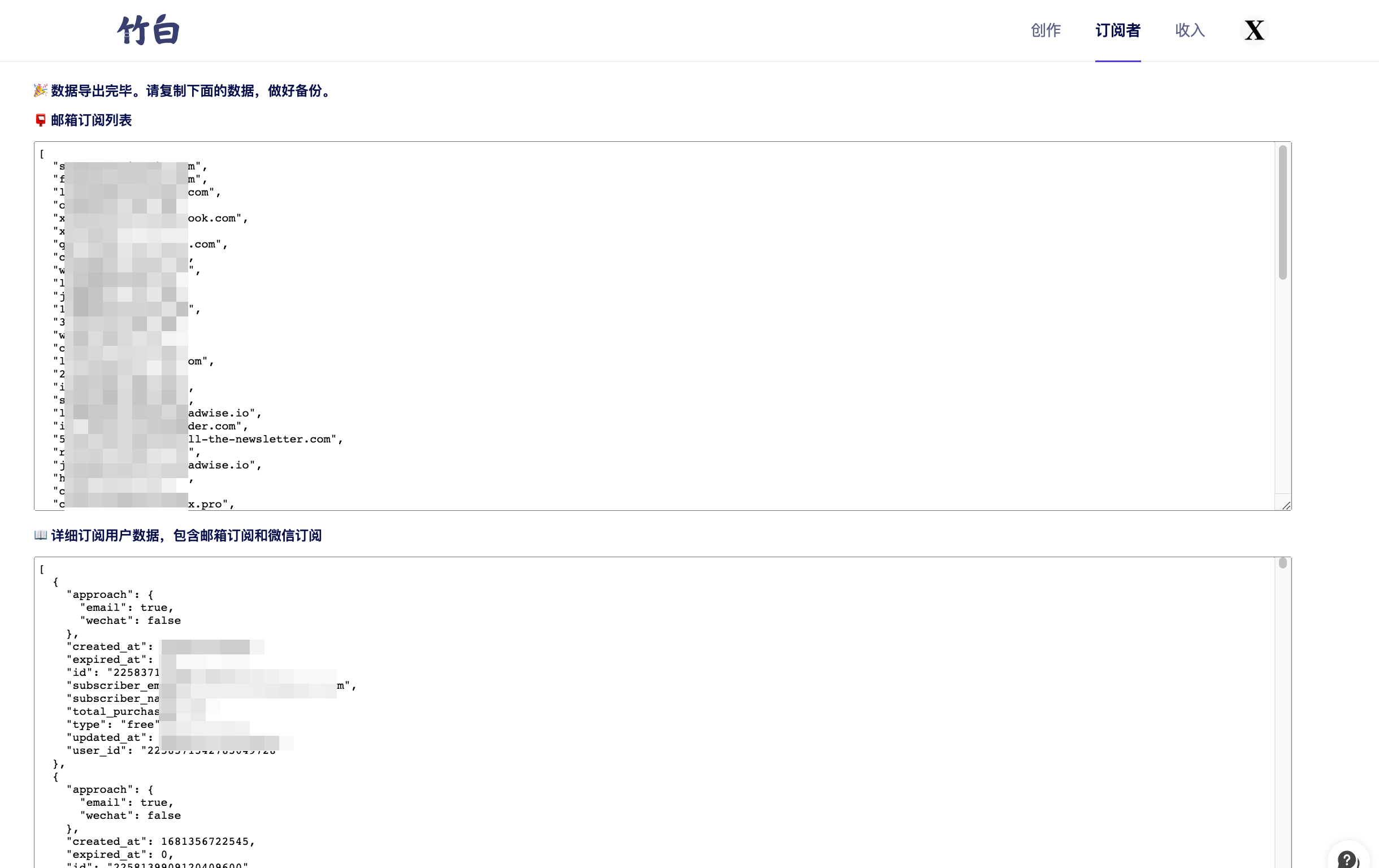
- 订阅者信息导出


保存订阅者数据到文件里,定期(每周)备份。推荐使用 git 管理这些文件,可以看到数据变更记录。
如果文件上传到 GitHub/GitLab 等平台,因为涉及隐私数据,一定设置 repository 为 private。
Installation
- Chrome Extension: Manual Installation
- Firefox Addon: Manual Installation
- Userscript: https://greasyfork.org/zh-CN/scripts/463934-zhubai-toolbox
- Bookmarklet: Installation
Development
This extension/userscript is built from Browser Extension Starter and Userscript Starter
Features
- One codebase for Chrome extesions, Firefox addons, Userscripts, Bookmarklets and simple JavaScript modules
- Live-reload and React HMR
- Plasmo - The Browser Extension Framework
- esbuild - Bundler
- React
- TypeScript
- Prettier - Code Formatter
- XO - JavaScript/TypeScript linter
Showcases
- UTags - Add usertags to links - Allow users to add custom tags to links.
- Hacker News Apps Switcher - Open Hacker News links on the favorite apps
How To Make A New Extension
-
Fork this starter repo, and rename repo to your extension name
-
Clone your repo
-
Install dependencies
pnpm install
# or
npm install
Getting Started
First, run the development server:
pnpm dev
# or
npm run dev
Open your browser and load the appropriate development build. For example, if you are developing for the chrome browser, using manifest v3, use: build/chrome-mv3-dev.
You can start editing the popup by modifying popup.tsx. It should auto-update as you make changes. To add an options page, simply add a options.tsx file to the root of the project, with a react component default exported. Likewise to add a content page, add a content.ts file to the root of the project, importing some module and do some logic, then reload the extension on your browser.
For further guidance, visit our Documentation
Making production build
Run the following:
pnpm build
# or
npm run build
This should create a production bundle for your extension, ready to be zipped and published to the stores.
Submit to the webstores
The easiest way to deploy your Plasmo extension is to use the built-in bpp GitHub action. Prior to using this action however, make sure to build your extension and upload the first version to the store to establish the basic credentials. Then, simply follow this setup instruction and you should be on your way for automated submission!
License
Copyright (c) 2023 Pipecraft. Licensed under the MIT License.



